자신만의 블로그를 예쁘게 꾸미고싶은 마음은 모두 같지 않을까 싶은데요. 조금더 가독성있고 깔끔하게 정보를 전달하기 위하여 티스토리나 워드프레스 블로그를 하다보면 내용에 따라 링크를 연결 할 때 필요한 부분이 있죠. 그럴때 조금더 구독자들이 편하게 이동할 수 있는 버튼을 꾸미는 방법에 대해 오늘은 소개해드리도록 하겠습니다. 저처럼 초보자들도 쉽게 버튼 만들 수 있는 방법을 알려드리도록 하겠습니다.

버튼 디자인 만들기
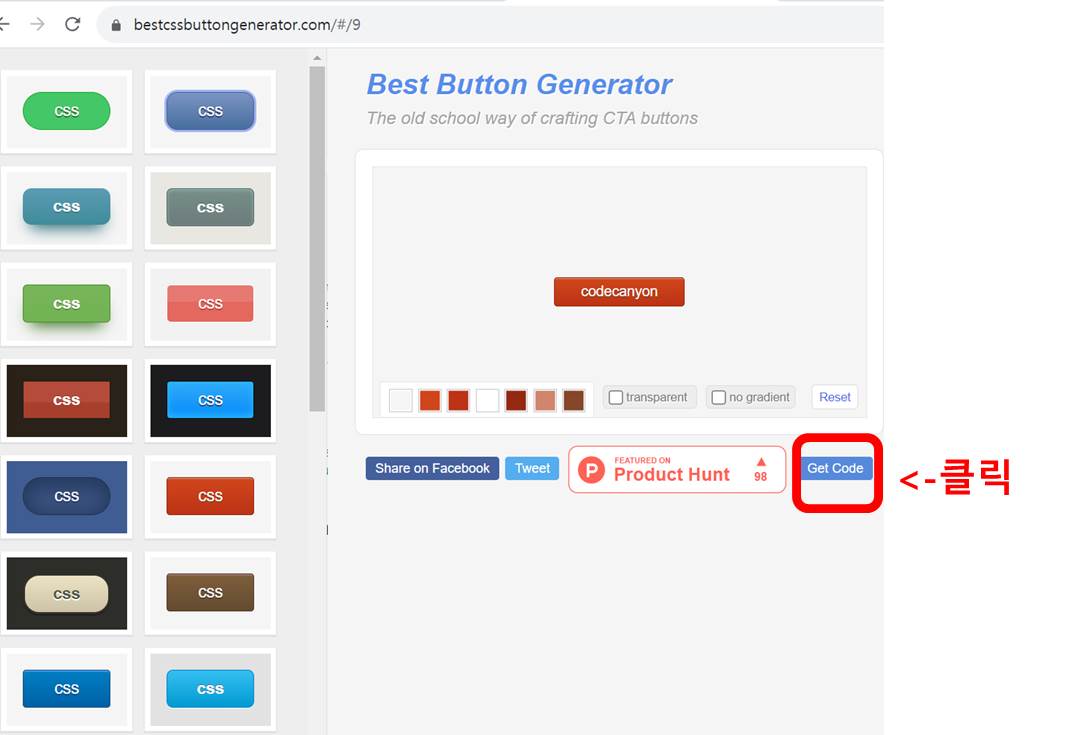
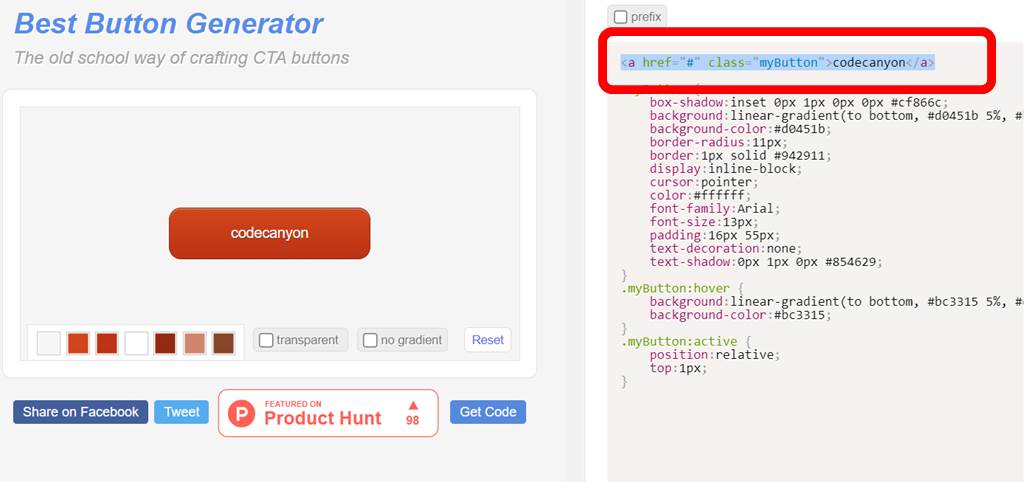
우선 링크를 달기 위해 필요한 버튼 중 다양한 디자인을 골라 사용할 수 있는 곳이 있습니다. 원하는 디자인을 고르신다음

1.버튼 디자인을 고릅니다.
2.Get Code를 클릭합니다.
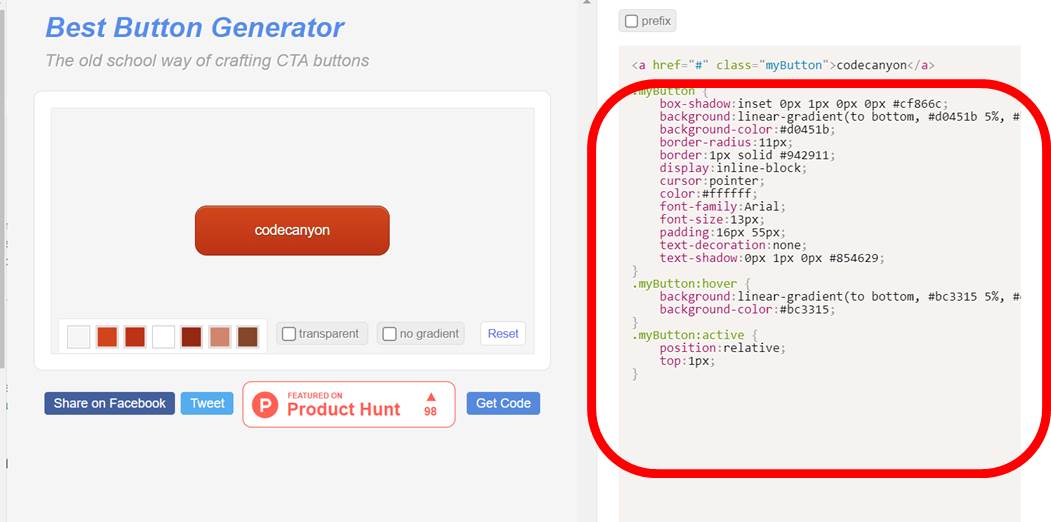
누른 후 오른쪽에 보면 코드주소가 나옵니다. 이제 티스토리에 적용할 수 있는 본격적인 방법이니 천천히 실행해 주시길 바라겠습니다.

3.오른편 코드 주소를 복사합니다. (단, 맨윗부분 제외 밑에 사각형 부분을 복사합니다)
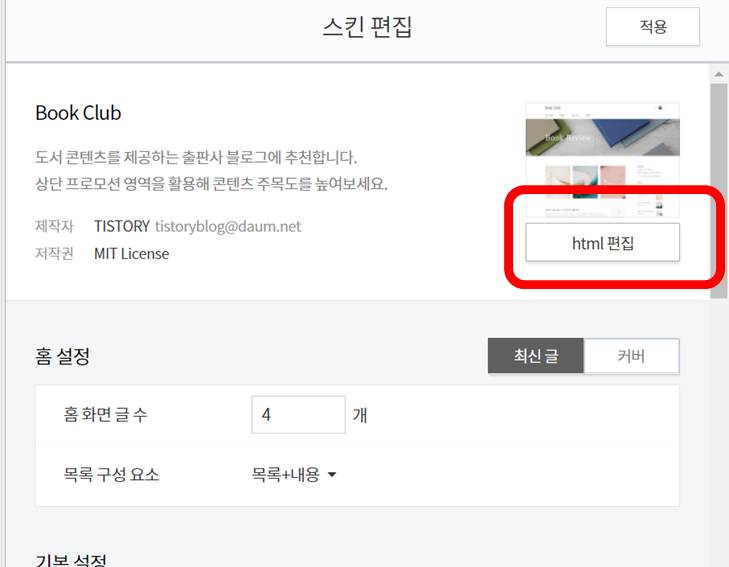
4.복사 한 뒤 티스토리 블로그에 들어가 왼편 <스킨편집> 누른후 새창에 <html편집>을 누릅니다.

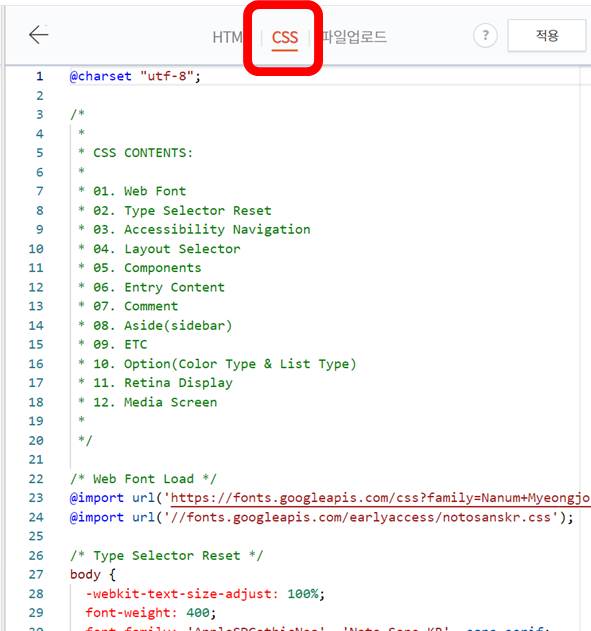
5.<html 편집>을 누르면 HTML , CSS, 파일업로드 칸이 보이는데 <CSS>를 누릅니다.여러개 무언가들이 아래로 쭉 뜹니다. 신경쓰지 않으셔도 되세요! 그냥 아까 복사한 코드를 맨아래나, 맨위에 붙여넣기 해주시면 됩니다!

저는 맨아래에 주소를 붙여넣고, 적용버튼을 눌렀습니다.
6.서식 만들기 : 그리고 다시 관리 창에 돌아와 서식 관리를 누릅니다.
7.본인이 알기 쉬운 제목으로 적어둔후 오른편에 html을 눌러줍니다.

8.이제 중요합니다!! 아까 초반에 복사했던 주소말고 윗 주소를 복사해옵니다.

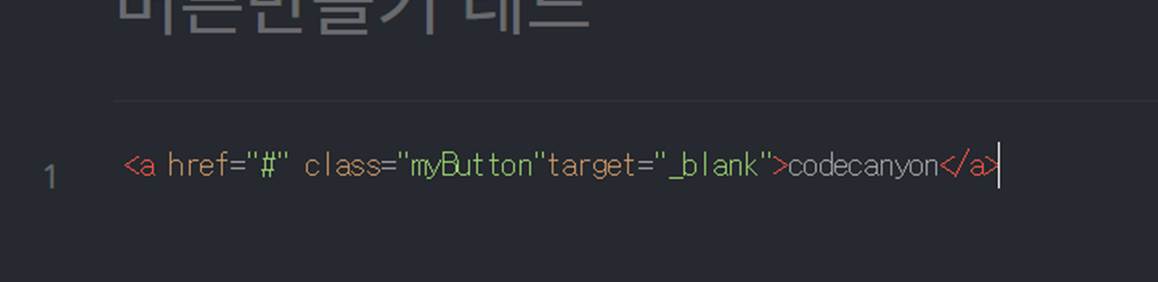
9.복사해온 주소를 html 검정색 바탕화면에 붙여넣기 합니다.
하지만 아까 붙여 넣은 주소중 "myButton"옆에 "target="_blank"를 적어주셔야합니다!

10.적어주셨다면 아래 <완료>버튼을 누릅니다.
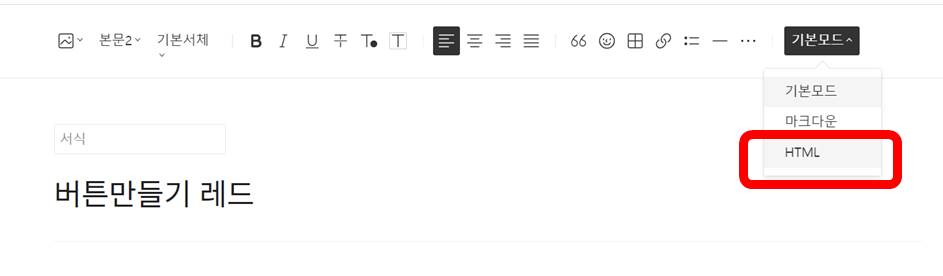
11.확인하기 위해 글쓰기를 시작후 점세개를 눌러 만든 서식을 찾아줍니다. 기본모드에서 html을 다시 눌러준뒤
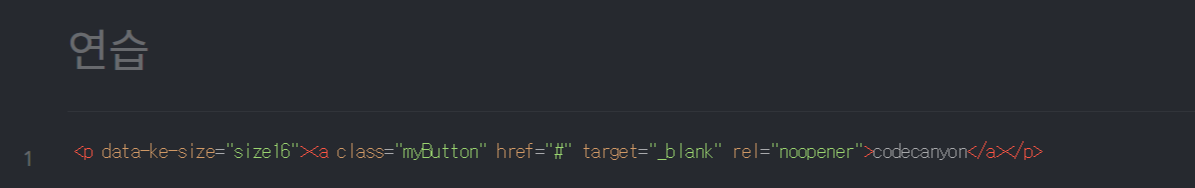
"#" 부분에 링크주소를 붙여넣습니다. 그리고 끝부분 codecanyon부분을 지우고 텍스트를 넣습니다.

저는 텍스트 부분에 버튼만들기 바로가기를 적어보았습니다.

그리고 다시 html모드에서 기본모드로 들어 온 뒤 완료버튼을 누르면됩니다. 기본모드에서도 버튼모양이 보이지 않지만
글을 발행했을 때 완료된 것을 확인 하실 수 있습니다.
'일상정보 > 블로그,탬플릿' 카테고리의 다른 글
| 사진글자, 이미지글자 텍스트로변환하는 방법 (간편방법) (0) | 2024.01.31 |
|---|---|
| 무료 동영상 편집어플 추천 쉽고 간단하게 영상제작하기 (1) | 2023.07.22 |
| 인스타그램 기반 스레드 다운로드 및 사용방법 (0) | 2023.07.09 |
| 챗 GPT 사용법,무료인공지능 챗봇 사이트 추천TOP3 (0) | 2023.07.03 |
| [티스토리 꾸미기] 티스토리 목차만들기, 목차 이동 html사용법 (0) | 2023.06.20 |





댓글