안녕하세요. 찐찐 정보입니다. 요즘 티스토리를 어떻게 하면 이쁘게 꾸며볼 수 있을지 고민 하던 중
소제목에 색깔을 넣어보는 방법을 저도 터득해 보았습니다.
정말 어렵지 않으니 많은 분들이 사용해 보시길 바라는 마음에 글을 적어 보겠습니다.

소제목에 색깔 넣기
위에 보시는 것처럼 소제목에 밑줄과 색을 넣으면 조금 더 글을 읽는데 가독성과 포인트를 잘 잡아 줄 수 있는 것 같아요.
①티스토리 설정에 들어간 후 콘텐츠 항목에 서식관리를 클릭합니다.

②서식 관리에서 오른 쪽 서식 쓰기를 클릭합니다.

③글쓰기 창이 나오는데 HTML 모드로 바꿔줍니다.

④HTML 모드에서 아래 코드를 복사해서 넣어줍니다.

⑤그리고 다시 기본모드를 클릭해서 돌아옵니다.

⑥제목에 알아보기 쉽게 소제목(색상)을 적은 후 아래 완료버튼을 누릅니다.

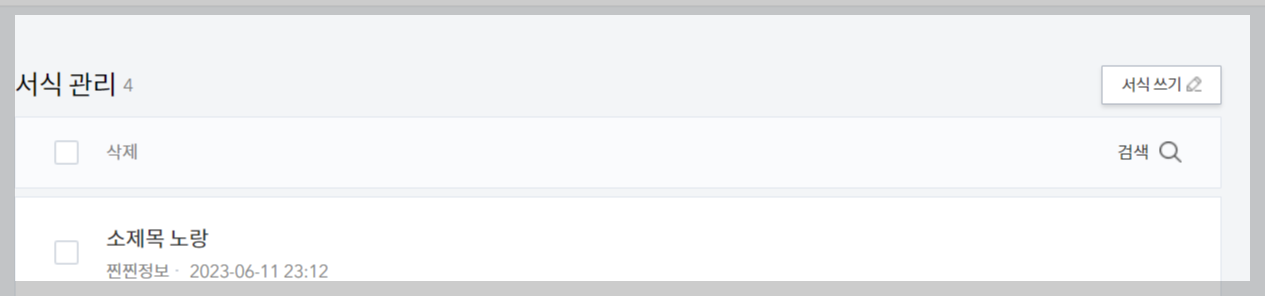
⑦서식관리 창에 이렇게 내가 지정한 소제목을 볼 수 있습니다.

⑧글을 작성 할때 ··· (더보기)를 클릭한 후 서식에서 소제목을 불러와 사용하면 됩니다.

아래 코드를 복사하셔서 서식에 저장하시고 사용하세요 :)
색상변경 방법
내용 입력
밑줄친 부분이 색상을 변경하는 코드입니다.
<!-- 소제목 시작 -->
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-right-width: 0px; word-spacing: 3px; margin-top: 5px; border-bottom: #6164C6 3px solid; border-left: #6164C6 12px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; margin-right: 0px; border-image: initial; padding: 3px 5px 3px 5px;" data-ke-size="size23"><span style="color: #000000;"> <span style="font-size: 20px;">소제목 입력</span></span></h3>
<p style="text-align: left;" data-ke-size="size16">내용 입력</p>
<!-- 소제목 종료 -->
HTML컬러차트에서 원하시는 컬러를 클릭한후 컬러코드를 복사하셔서 사용해보세요!

'일상정보 > 블로그,탬플릿' 카테고리의 다른 글
| 무료 동영상 편집어플 추천 쉽고 간단하게 영상제작하기 (1) | 2023.07.22 |
|---|---|
| 인스타그램 기반 스레드 다운로드 및 사용방법 (0) | 2023.07.09 |
| 챗 GPT 사용법,무료인공지능 챗봇 사이트 추천TOP3 (0) | 2023.07.03 |
| [티스토리 꾸미기] 티스토리 목차만들기, 목차 이동 html사용법 (0) | 2023.06.20 |
| 저작권 걱정없는 무료 폰트 사이트 바로가기 (1) | 2023.06.12 |




댓글